
A framework that allows users to critique a design in the visual design stage. The framework concentrated on key principles of visual designs, which were then assessed based on other parameters like weaknesses or strengths of a principle. This was restricted to only projects that had user interfaces, that could be on any digital platform.
The duration of this course was for 7 weeks and my role was to study the various critique techniques and frameworks. Referencing movies, dramas and acting classes for their critique techniques.
Design is Critique
What is Critique?
A group discussion where the goal is to improve the design and not just judge the design. A careful yet thoughtful discussion of ideas, pain points and successes of the product or design.
Foundations of good critique
- An invitation for critique
- Communicate a clear method and type of feedback
- Converse and facilitate the session, guide people to the write question
- Conclude with further steps

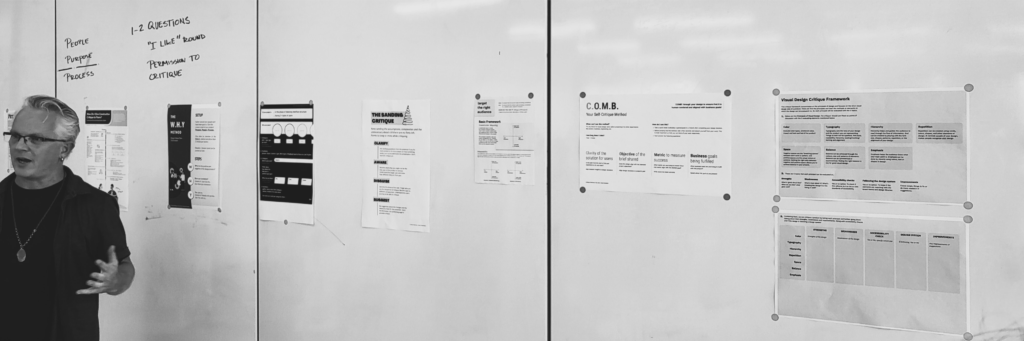
Frameworks
An intensive class that showcased different types of frame works that could help us tackle our requirements. From a full scale project feedback to a in-progress projects that need some direction. Critique is an art that doesn’t attack or discourage but rather guide and support.
Feedback can be scary sometimes, designers need to engage the crowd in proper feedback exercises that can be fun and impactful.
Types of Frameworks
- I like, I wish and I wonder
- Observation + Impact + Question = Actionable feedback
- Six thinking hats
- SQUACK
- Digital Click through
- Next-pectation
- Live information architecture
My Framework - Visual Design Critique
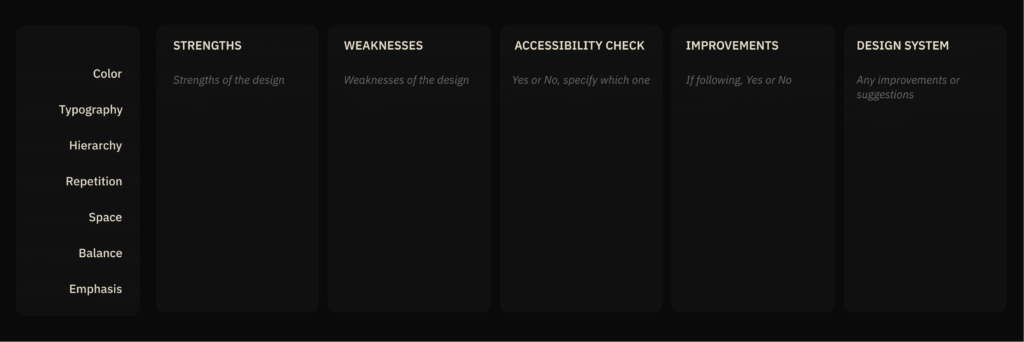
This critique framework concentrates on the principals of design and focuses on the User Interface or visual design side of a product. First are the principles and then the methods or elements on which the design can be evaluated on.
The framework has two parts, first being the principles and then the evaluation criteria.
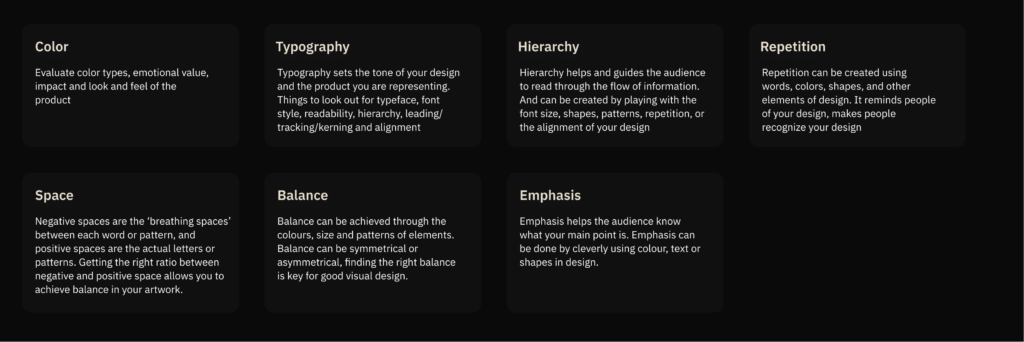
Part 1
Below are the Principles of Visual Design, the critiquer should use these as points of discussion with the 5 evaluating elements mentioned below

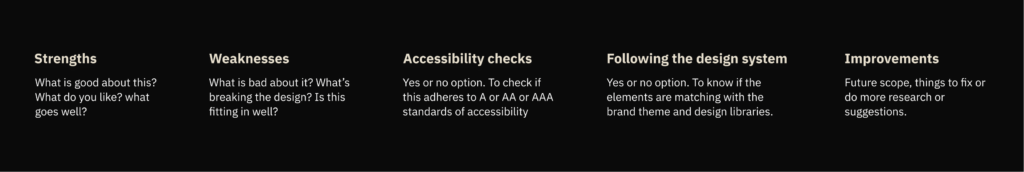
Part 2
These are 5 topics that each principal can be evaluated on.

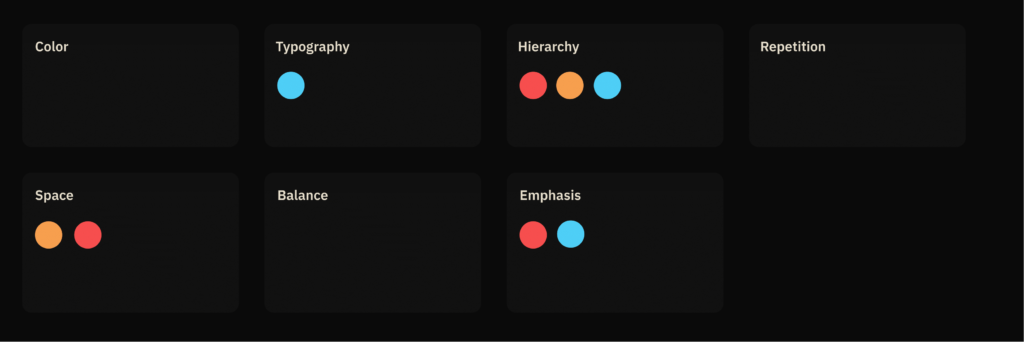
My Process
Step 1
The team can review the design and mark the principles that need attention. These can be marked with stickers or sticky notes.

Step 2
The marked principles then can be discussed upon. This is done to ensure that the critique is done in a short time and also target the critical principles that require the most attention in the project.
Combining them, we can critique a product by taking each principal and further going down talking about their strengths, weaknesses and improvements. Along with accessibility checks and if it is following a design system.

The Inspiration
My inspiration came from the six thinking hats for the framework. I liked the hats since it broke down the critique into section and that's what I needed.
As it’s based on only visual design, I had to go back to my Undergrad design school and think about the principles of design.
These principles would each have their own critique methods of strengths, weaknesses and improvements. Additionally, the design was also critiqued against the current measure of digital visual design like design systems and accessibility.
Why visual design?
During my start of my career, I was working in a tech company. Surrounded by managers and developers, the feedback would be ambiguous and lacked design direction but was generous in self-judged opinions and time-crunch obligations.
Designers would give me good feedback but I thought that this could be further streamlined by helping the younger design generation. They are entering the field the first time. By using some of the old principles and the newer frameworks I learned, I came up with this, knowing that my younger self would appreciate it the most.
No Comments.